티스토리 뷰
MVC, MVP, MVVM 패턴은 소프트웨어를 개발할 때의 디자인 패턴 입니다. 디자인 패턴은 소프트웨어를 개발할 때의 문제점들을 개선하기 위해 소프트웨어의 구조와 규약을 정리하여 패턴처럼 쉽게 사용할 수 있도록 정리된 방법을 말합니다. 디자인패턴, 그리고 그중 MVC, MVP, MVVM은 면접 질문에서 가장 많이 등장할 정도로 유명하고 기초적인 패턴입니다. 이번 포스팅에서는 이 3가지 디자인 패턴을 소개하겠습니다.
■ MVC - Model View Controller
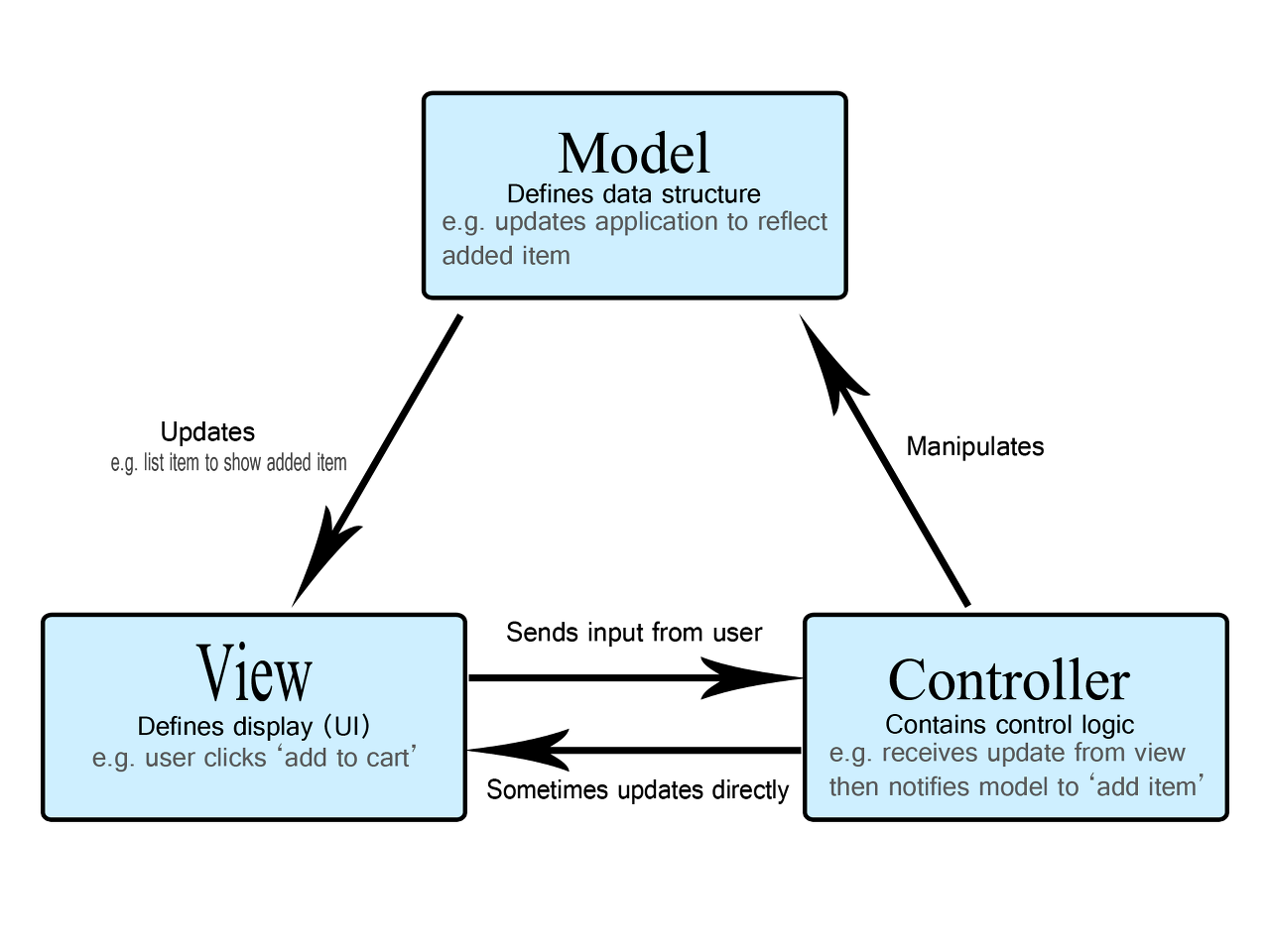
MVC 패턴은 소프트웨어를 개발할때 Model, View, Controller 세 가지 형태로 역할을 나누어 개발하는 디자인 패턴 입니다.
Model
모델은 데이터+상태+비즈니스 로직을 말합니다. Model에는 단순히 데이터를 담고 정의하는것 뿐만 아니라 생성, 수정, 삭제 등 데이터를 수정하고 다루는 비즈니스 모델까지 포함됩니다. 데이터가 업데이트 되면 Model이 View에게 알립니다.(Notify)
View
뷰는 사용자에게 모델(데이터)의 내용을 표현하는 UI라고 볼 수 있습니다. Model을 가져오거나, Model의 변경을 감시(Observing)하거나, Model로 부터 알림(Notifiy)을 받아서 Model의 변경되었음을 인지하고 Model을 통해 View를 표현합니다.
Controller
컨트롤러는 모델과 뷰의 상호작용을 감시하고 업데이트 합니다. View의 액션을 처리하며 Action을 통해 발생한 데이터를 가공하여 Model에 수정 요청 및 업데이트 요청을 합니다.

MVC 모델은 위 그림과 같이 View-Model-Controller 모두 서로 의존관계를 가지고 있습니다. 여기서 발견할 수 있는 문제점은 View와 Model간의 결합도가 높아서 Model을 재사용하기 어렵다는 점 입니다.
■ MVP - Model View Presenter
MVP는 Model-View-Presenter로 이루어진 어플리케이션 구조입니다. MVC구조의 Model과 View간의 높은 결합도를 줄여줄 수 있는 모델 입니다.
Model
MVC와 마찬가지로 데이터 + 상태 + 비즈니스 로직으로 이루어집니다. MVC모델과는 다르게 Model이 변경되었을 때 View에게 알림을 주지 않습니다.
View
클라이언트가 발생시키는 액션과 이벤트를 처리하고 Presenter에 데이터를 요청하며, Presenter가 돌려준 데이터를 통해 화면을 업데이트합니다.
Presenter
View로부터 받은 요청을 통해 데이터를 가공하고 Model에게 다시 데이터를 요청합니다. Model로 부터 받은 데이터를 다시 View에게 전달합니다.

MVP 모델의 장점은 View와 Model의 의존성을 제거하였다는 점 입니다. Model은 어떠한 컴포넌트에도 의존성을 가지고 있지 않아 재사용이 가능해졌습니다. 하지만 아직까지 View와 Presenter의 결합도가 높아서 Presenter를 재사용할 방법이 없다는 문제점이 있습니다.
■ MVVM - Model View ViewModel
Model
기존 MVC, MVP 모델과 같습니다.
View
MVP와 같이 클라이언트에서 발생하는 이벤트, 액션은 View가 직접 처리합니다. 액션에 따라 ViewModel에 데이터 업데이트를 요청합니다. DataBinding으로 ViewModel의 변경사항을 반영합니다.
ViewModel
View만을 위해 정제된, 가공된 데이터를 제공하는 Model입니다. 외부에서 데이터 업데이트 명령을 받으면 데이터를 가공, 처리하여 Model로부터 새로운 데이터를 얻어옵니다. 얻어온 데이터를 다시 가공하여 가지고 있습니다.

MVVM 모델의 핵심은 DataBinding입니다. 기존의 MVC, MVP와는 다르게 View가 직접 ViewModel로부터 Databinding을 통해 데이터를 가져옵니다.
여기서 DataBinding이란 데이터가 변경되었을 때 View에 setText 와 같은 메소드로 수정된 데이터를 반영하는 것이 아니라 데이터만 변경해도 자동으로 View에 반영이 될 수 있도록 해 주는 것 입니다. 물론 databinding 라이브러리를 내부적으로는 setText와 같은 작업을 통해 동작하지만 개발자가 직접 데이터를 반영해야하는 반복적인 작업이 확연히 줄어들게 됩니다.
[안드로이드/Android]DataBinding - Goodbye 버터나이프 Hello 데이터바인딩
4줄 요약 1. 데이터바인딩을 사용하면 findViewById() 안해도 자동으로 xml에 만든 View들을 만들어 준다. 2. RecyclerView에서 각각의 item을 set해주는 작업도 xml에서 다 써주면 알아서 값이 들어간다. 3. 값이..
gun0912.tistory.com
MVVM 모델은 View -> ViewModel -> Model 방향으로 의존적이기 때문에 Model은 물론, ViewModel도 여러번 재사용 될 수 있다는 장점이 있습니다.
참고자료
[디자인패턴] MVC 패턴이란?
MVC 패턴은 기본적으로 사용하는 패턴인 데.. 설명이 잘 되시나요?
medium.com
안드로이드의 MVC, MVP, MVVM 종합 안내서
안드로이드 앱을 만드는 개발자를 위한 MVC, MVP, MVVM 패턴 사용법과 장단점에 대한 안내서입니다.
academy.realm.io
Angular Component - Template | PoiemaWeb
템플릿은 HTML과 Angular 고유의 템플릿 문법(Template Syntax)을 사용하여 UI의 최소 단위인 컴포넌트의 뷰를 정의한다. 정적인 HTML과 템플릿 문법에 의한 컴포넌트의 동적 데이터를 바인딩하여 뷰를 생성한다. Angular는 템플릿과 컴포넌트 클래스로 뷰와 모델(데이터와 비즈니스 로직)을 분리한다. Angular는 컴포넌트 기반 개발(CBD, Component Based Development) 프레임워크이기 때문에 MVC(Model-
poiemaweb.com
